用 jQuery 做一套遊戲
大學期間學習網頁開發過程中,總是會有一些有趣的靈感,而我總是喜歡使用我所會的語言工具,去將想法實現出來,而使用 jQuery 製作遊戲也是我的一項小小里程碑。
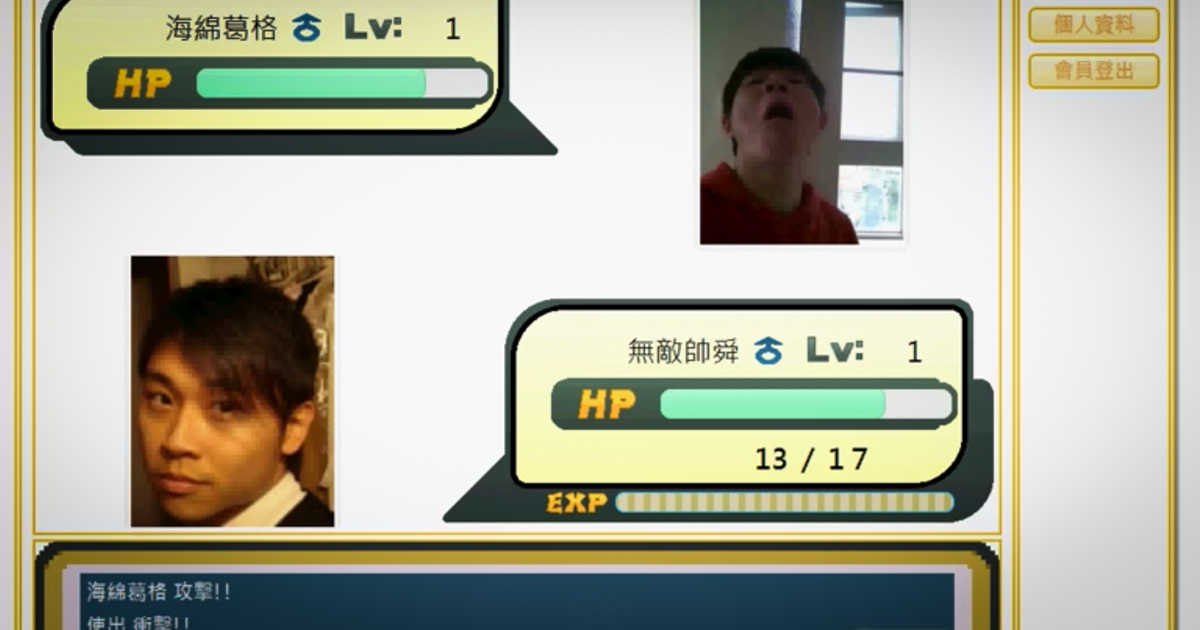
這作品相信大家會有似曾相似感,靈感來自於 Nintendo 的一款遊戲,叫做 Pokémon,當初構想曾有過大至商城化、地圖化劇情,但由於多項因素就沒將它完整的完成。其中個人最滿意的部分是全部網站效果皆由 jQuery 製作,而圖示、視覺,則利用小畫家、PhotoImpact 獨立完成。
以下是 Demo 影片,演釋了整個遊戲的流程,歡迎有興趣者點閱。