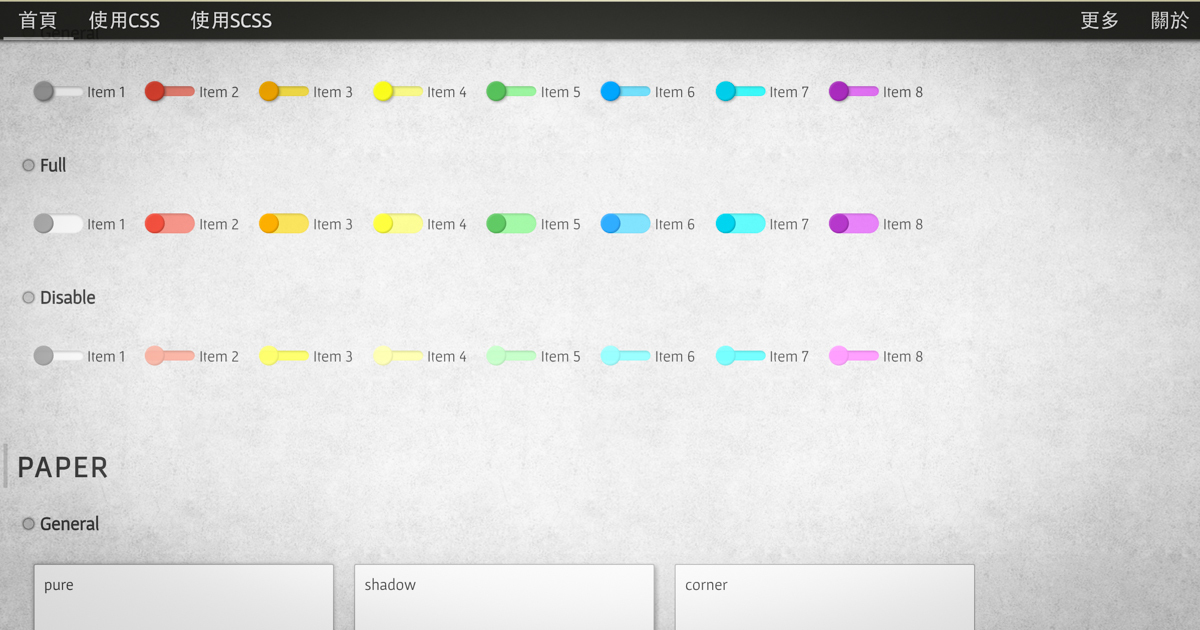
實作 Material Web Design
這套前端工具主要是參考 Material UI 風格設計,並且這是一個藉由 Compass、HTML 以及 jQuery..等各種前端工具實作的 Material UI Design for Web,開發者可以自行使用 SCSS 或者 CSS 來做修改,目前是使用 jQuery 來達到更多 UI 回饋效果。

以下是基本的介紹:
- 此作品開發工具主要使用 Gulp、Compass 以及 jQuery 語言所建立,主要架構則使用 OAF2E v1.2。
- 相關概念也參考了 Tedshd's GitHub 所設計的 material_design_for_web。
- 資料夾 lib 內包含了 _oa-material.scss、oa.material.css、oa.material.min.css,三隻檔案提供了 SCSS、CSS 兩種使用方式的檔案。
相關參考
- Live Demo
- https://works.ioa.tw/OA-material/index.html
- GitHub 原始碼
- https://github.com/oawu/OA-material
- PTT Soft_Job
- https://www.ptt.cc/bbs/Soft_Job/M.1418573892.A.E39.html
- PTT Soft_Job 2
- https://www.ptt.cc/bbs/Soft_Job/M.1439537367.A.64B.html
- Facebook Front-End Developers Taiwan
- https://www.facebook.com/groups/f2e.tw/permalink/766343336736367/
- Facebook Front-End Developers Taiwan 2
- https://www.facebook.com/groups/f2e.tw/permalink/871517822885584/
- Tedshd's GitHub
- https://github.com/tedshd/material_design_for_web