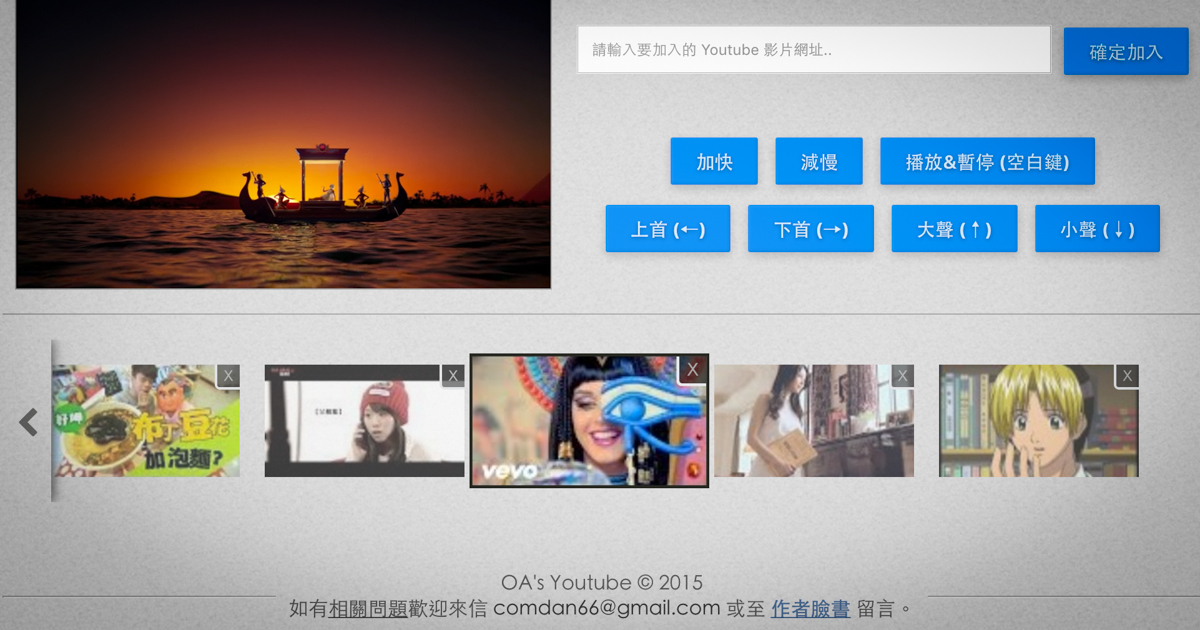
用 jQuery 實作 Youtube 播放器
此作品主要是練習 Youtube API 的運用,主要功能是利用 API 來操作播放清單以及播放參數的設定。
雖然這功能有點多此一舉..(Youtube 就可以做清單了),但是還是分享一下製作心得!
功能主要就是利用 Youtube 所提供的 API 再利用 Local Storage 紀錄播放清單,再利用 JavaScript 按鍵事件,建立一個簡單的播放清單,並且可以循環播放。

此作品主要是練習 Youtube API 的運用,主要功能是利用 API 來操作播放清單以及播放參數的設定。
雖然這功能有點多此一舉..(Youtube 就可以做清單了),但是還是分享一下製作心得!
功能主要就是利用 Youtube 所提供的 API 再利用 Local Storage 紀錄播放清單,再利用 JavaScript 按鍵事件,建立一個簡單的播放清單,並且可以循環播放。